Sections
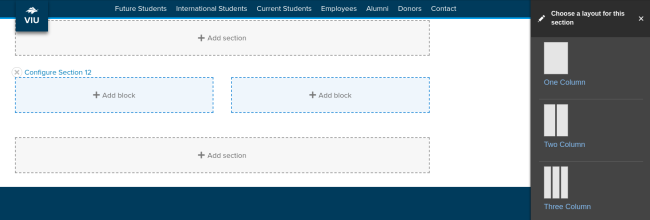
Welcome to the Drupal 10 block demo page. In D10, the layout tab allows you to add new "sections" which are horizontal containers. You can choose different layouts:
- one column
- two column
- three column
- four column
You can assigned a visible centered title to a section. And you can add a background colour background to a section.

You place different kinds of blocks inside the sections. If you want three columns of text or CTAs, you create a three-column section and place individual text blocks or CTAs in each column.
You can even stack multiple blocks in each column. This is a departure from how 3 column text or CTAs was achieved in Drupal 7.
Below is an assortment of blocks in various column layouts.
First Section
Basic Block

This is a "basic block" placed in a single column section. This basic block has it's title set to display. Basic blocks are just a free form body text box that you can fill with anything the editor will allow. You would use basic blocks for a multi-column text layout for example.
The section this block is in is set to full-width, light blue background and set to have its label displayed (the larger centered title).
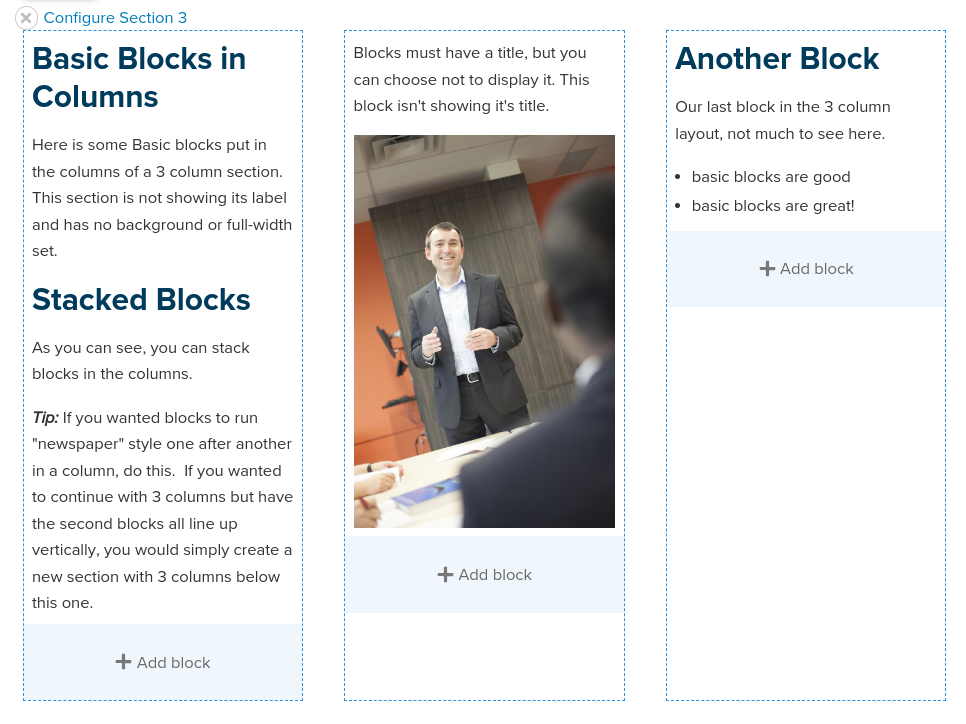
Basic Blocks in Columns
Here is some Basic blocks put in the columns of a 3 column section. This section is not showing its label and has no background or full-width set.
Stacked Blocks
As you can see, you can stack blocks in the columns.
Tip: If you wanted blocks to run "newspaper" style one after another in a column, do this. If you wanted to continue with 3 columns but have the second blocks all line up vertically, you would simply create a new section with 3 columns below this one.
Blocks must have a title, but you can choose not to display it. This block isn't showing it's title.

Another Block
Our last block in the 3 column layout. Below is a screenshot of what this section looks like in the layout editor:

Flex CTAs
First CTA
Flex CTAs work the same as they did in Drupal 7, except for how they are added. Now you do the column and background colors with the sections and simple place individual Flex CTAs in the columns.
Options!
You can customize your CTA in the following ways:
- Show or hide the title
- Use an image or not
- Center the cta text
- Hide the button, which links the title or image instead
- Don't link anywhere at all!
See the big title just above this block that says "Flex CTAs"? That's just the optional Section title. You don't need that for your CTAs.
Last one
This last Flex CTA uses the text center option. While you can center text in the editor, this option forces the title and link to also center nicely.
Flex CTA in a full width section
In Drupal 7 we had a "Callout Box". In D10, just use another Flex CTA, but place it in a single column Section and it will lay itself out diferently!
Same thing, but in color!
Add a background color to your section that contains the CTA and make it stand out a bit more!
Collapsible Groups
Just like D7 you can create a collapsible group and format it either as an accordion or a group of tabs!
Like the other blocks mentioned previously, you can place this accordion group in any column of a section. So you could have two accoridions side by side in a 2 column section if you wish!
Anything you can put in a Basic Block you can add here too!

Collapsible Group - Tab Format
Finished inputting all your content and want to switch to tabs or back? No problem, it's just an option.
Super easy to work with and edit!

Block Image CTA
The Block Image CTA is back to allow large image background calls-to-action with several options such as: being full browser height, dark text on white washed image or white text on a dark washed image, text pull to the left, right, center or none, and an optional button.
A great way to break up text and add a punch to the page!
I'll use this Basic Block to introduce another variation of the Block Image CTA below. These two are placed in the same single column Section.

Not full width
Want a Block Image CTA but prefer not full width? Now you can even do this by not setting the containing section to full-width! You also don't need the button below, it's optional.
Col Size
You can also set the % ratio for the columns. Here have a Section with two columns in a 25%/75% split.
In the other column you'll see a Photo Gallery block. These can be put in any Section column too and will size their thumbs accordingly.
Last ones
A few more blocks and we're done! Next up we have:
- Social Media Links - fill in the links you have and it will display only those.
- Contact block - suited for a staff page where a bunch of these are added to a layout.
- Image Link - suited for a layout of card style image links to different parts of your site.

Dr. John Smith
A little body text to give an intro of your contact. Their background and experiences and what they do now!














